You can put hyperlinks on your pages that visitors can click to open another website.
To add a link to another website:
1. Open the page in iWeb where you want to add the link.
2. In Safari, open the page that you want to link to.
3. Select the website URL in the address bar at the top of Safari and drag it to the webpage canvas in iWeb.
You can also add links to open a file or a song in the iTunes Store. For more information, see the hyperlinks topics in iWeb Help.
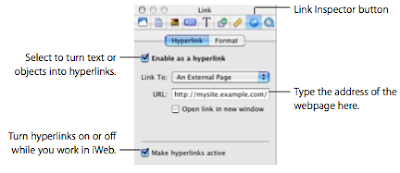
Links in iWeb are turned off so you can edit them without accidentally clicking them. If you want to test your links, you can turn them on in the Link Inspector.
 To make links active in iWeb:
To make links active in iWeb:1 Click the Inspector button in the toolbar (if you don’t see it, click the right arrow in the toolbar and select Inspector).
2 Click the Link Inspector button, and then click Hyperlink.
3 Select the “Make hyperlinks active” checkbox.
Important: This setting doesn’t affect links on your published website; it only turns links on or off in iWeb so you can edit and test them.
Adding an Email Me button:
Websites usually have a way for visitors to contact the owner or administrator of the site.
You can add an Email Me button to any page in your website so that visitors can contact you.
When visitors click the button, they’ll see a new email message addressed to your MobileMe email address.
- If you don’t publish your site to MobileMe, the address on the Me card in Address Book is used.
- If you want to use a different email address, open the Site Inspector (click the Inspector button in the toolbar, then click the Site Inspector button) and type your email address in the Contact Email box.
 To add an Email Me button:
To add an Email Me button: - Choose Insert > Button > Email Me.
Turn Anything into a Hyperlink:
In addition to creating text hyperlinks, you can make any image, photo, or shape initiate one of the actions available in the Link To pop-up menu in the Link Inspector.
For example, you could insert an arrow shape and then make it a link that visitors can click to go to the next page.
For information about creating these kinds of hyperlinks, see “Creating a hyperlink” in iWeb Help.
Adding Your Own Text:
Each template contains text boxes with placeholder text for titles, headings, and body text.
You’ll replace the text on the page with your own text; you can move, resize, or delete text boxes to fit your content.
To replace placeholder text with your own text:
- Double-click the placeholder text and start typing.
 You can move text boxes to different locations on the page or make them larger or smaller to accommodate more or less text.
You can move text boxes to different locations on the page or make them larger or smaller to accommodate more or less text.To move or resize a text box:
1. Click the text one time to show the selection handles around the text box.
2. Click inside the text box and drag the text box to reposition it.
3. Drag a selection handle to resize the text box.
 Experiment with adding your own text and moving and resizing text boxes.
Experiment with adding your own text and moving and resizing text boxes.You can always choose Edit > Undo to reverse any actions you don’t want to keep, until you publish your website.
To see the borders of all the text boxes on the page:
- Choose View > Show Layout to see all the text boxes.
Adding Your Own Graphics:
The iWeb templates include placeholder graphics that are similar to placeholder text; they indicate the size and placement of graphics in a template.
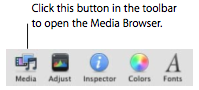
The easiest way to add graphics, music, and movies to your website is with the Media Browser.
When you click the Media button in the toolbar, you gain instant access to your iTunes and iPhoto libraries.
You don’t need to open these applications to access their contents.

To replace a placeholder graphic with a photo:
1. Click Media in the toolbar.
2. Click Photos.
3. Choose the album or Event that contains the photo you want.
4. Locate the photo in the thumbnails at the bottom of the Media Browser and drag it on top of the placeholder graphic on your webpage.
 The placeholder graphic disappears and your photo is now in place.
The placeholder graphic disappears and your photo is now in place.When you click the photo, selection handles appear so that you can resize it.
You can also drag a photo from the desktop, the iPhoto application, or a folder on your computer and place it on top of the placeholder graphic.
Experiment with replacing placeholder graphics with your own photos, movies, or audio files using the Media Browser.
Inserting fixed and floating objects:
If you want to place an object (including photos and other graphics) in the middle of text or somewhere that doesn’t have a placeholder graphic, there are two ways to do it: as a fixed object or as a floating object. Fixed objects are inserted outside of text boxes.
You can drag a fixed object anywhere on the page and it won’t affect text or be affected by text or other objects.
Floating objects are inserted within text and get pushed along as the text grows.
If you place an object inside a text box, it must be a floating object.
You can wrap text only around floating objects. For more information, see iWeb Help.
Adding Photos and Photo Albums:
iWeb provides templates for pages that contain mainly photos and movies instead of text.
- The Photos template includes a photo grid that automatically sizes and positions each photo as you add it and provides a placeholder caption for each photo. It alsoincludes a Play Slideshow button that your visitors can click to view your photos as a slideshow.
- The My Albums template creates an index page for multiple photo and movie
albums. Each album is represented on the page by one of the album’s photos.
Movies are represented by their poster frames. Visitors click a photo or poster frame
to view the album or watch the movie. When visitors move their mouse over the
album, they see a mini-slideshow.
However, only pages created with the Photos or Movies templates can be added to the My Albums index page.
For this tutorial, you will add a Photos page and a My Albums page to your website and add your photos and albums to them.
To add a Photos page:
1. Click the Add (+) button (or choose File > New Page).
2. In the template chooser, select a theme in the list on the left.
3. Select Photos from the templates on the right, and then click Choose.
The new page contains a photo grid with placeholder photos.
4. If the Media Browser isn’t open, click Media in the toolbar and then click Photos.
5. Choose the Event or album that contains the photos you want to add.
6. Select the photos from the thumbnails at the bottom of the Media Browser.
You can Shift-click multiple photos or Command-click photos that aren’t next to each other.
7. Drag the photos to the photo grid on the Photos page.
A blue line appears around the photo grid when you drag the pictures over it.
When you drop the photos on the photo grid, they replace the existing placeholder graphics.
If you drag only one photo, all the extra placeholders in the photo grid disappear.
Don’t worry, though—the next photo you drag to the photo grid will be automatically formatted like the first one, using the same style and size.
You can add up to 500 photos or movies to an album on a Photos page.
8. Click the placeholder text below each photo and type a caption.
With your photos in place, now you can adjust the layout of the photos on the photo grid.
Just drag the photos to rearrange their order.
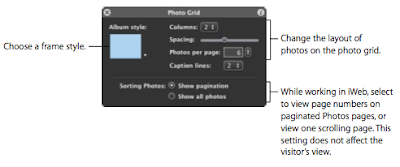
When you click a photo, a Photo Grid window appears.
Use the settings in this window to change the style of the frame for all the photos on the page, change the number of columns, turn captions on or off, and more.
For more information about using these settings, see “Changing the layout of photos on a Photos template” in iWeb Help.
 If the number of photos in the photo grid exceeds the “Photos per page” setting in the Photo Grid window, iWeb divides the photo grid into multiple pages for your photos and adds page numbers and navigation arrows.
If the number of photos in the photo grid exceeds the “Photos per page” setting in the Photo Grid window, iWeb divides the photo grid into multiple pages for your photos and adds page numbers and navigation arrows. Another way to organize your photos is to use the detail view.
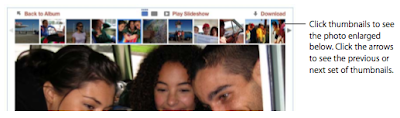
Another way to organize your photos is to use the detail view.When you double-click a photo on a Photos page, the photo is enlarged so you can see it in more detail. Click the view buttons at the top of the detail window to see thumbnails of the photos in a photo browser across the top.
When you click a thumbnail in the photo browser, the enlarged photo is shown below.
Visitors to your website will also be able to see this view when they click a photo on your Photos page.

Adding Multiple Photo Albums to a Page:
If you have several photo or movie albums, you can create a My Albums page to provide a single index page for all of your albums.
Instead of seeing many albums in your website navigation menu, visitors can click the single link for your My Albums page and instantly have access to all your albums.
When visitors to your My Albums page move their mouse over albums, they can view a slideshow within the album frame without leaving the page.
When they click the album, the album opens and they can view the pictures in a larger slideshow.
To add a My Albums page:
1. Click the Add (+) button (or choose File > New Page).
2. In the template chooser, select a theme in the list on the left.
3. Select My Albums from the templates on the right, and then click Choose.
The new page contains an album grid with a placeholder album.
4. Drag your Photos page from the sidebar to the album grid on the My Albums page.
When you drag photo albums from the Media Browser onto the album grid, iWeb automatically creates a Photos page for the album and adds it to the My Albums index.
To reorganize albums on a My Albums page:
- Drag the Photos pages (under My Albums in the sidebar) into the order that you want them to appear.
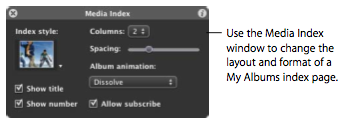
You can change the transition effect between photos by choosing an option from the “Album animation” pop-up menu.
 Experiment with adding photos and albums and adjusting the layout of the Photos and My Albums pages.
Experiment with adding photos and albums and adjusting the layout of the Photos and My Albums pages.You can find more information in iWeb Help.
Adding a Map:
You can easily add a map to your website so that, for example, customers can find your store or friends can find your party. The map is a graphic from Google Maps.
To add a map:
1. Choose Insert > Google Map (or click Web Widgets in the toolbar and choose Google Map).
2. In the Google Map window that appears, type the address and click Apply.
3. Double-click the map and then use the zoom controls on the map to refine the amount of detail it shows.
4. In the Google Map window, select the checkboxes to set whether visitors to your website will see the zoom controls and the address bubble.
5. Drag the map selection handles to resize the map.
6. Drag the map to where you want it to appear on your page.
To restore the original map view for this address, click Apply again.
For information about adding other web widgets, videos, and Google AdSense ads to your webpages, see iWeb Help.